Visual Studio Code is a free source code editor tool that helps you in coding faster, you can do a variety of languages inside Visual Studio Code, and it is available on macOS, Windows, etc.
Many users and developers want to link their two HTML pages using HTML in Visual Studio Code,
In this article, we will learn how to link two different HTML pages together in VS Code using HTML in 5 easy steps.
We will use an HTML <a> tag, The <a> tag creates a hyperlink that helps the user move from one page to another. <a> element is used with the href attribute, it is for the destination you want to send the user with the help of a link or URL,
Now, carefully follow all the steps mentioned below, along with the provided example code and images:
Step 1: Open VS Code on your Device.
Open Visual Studio Code editor on your device, hope you have the latest version of VS Code as it has many cool features.
If you don’t have it then you can also download it from this link, by clicking on the link you will go to the official website Visual Studio Code, and after that press the download button, it will be easily downloaded on your device.
Example:

Step 2: Create Two HTML Pages
Once you open Visual Studio Code on your device create two pages inside the editor, here is an example:
Example:
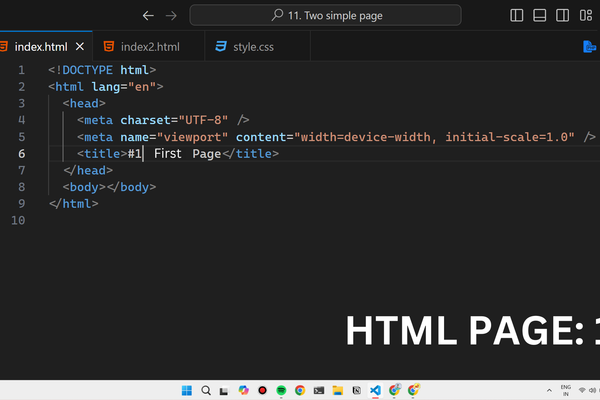
HTML Page One:

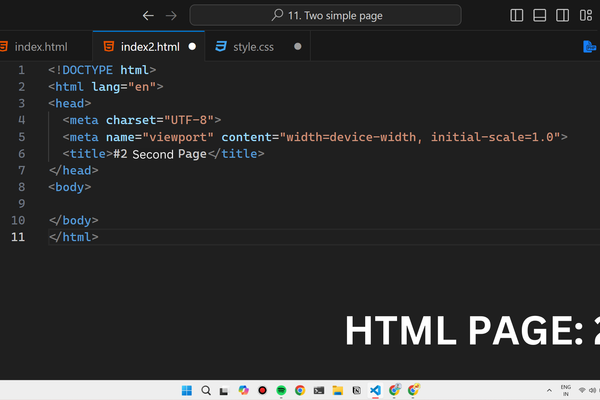
HTML Page Two:

Step 3: Add HTML Content.
In this step, please append your HTML code content to both pages, if already done then skip this step.
I have the same content on both pages such as some Lorem Ipsum <p>, <h1> and <li> elements, here’s an example:
Example:
<body>
<header>
<h1>The Fog Fall #1</h1>
</header>
<div class="container">
<main>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perspiciatis
vero consectetur adipisci impedit repellat natus consequuntur sed
dignissimos sapiente magnam, voluptatibus, nulla quae culpa molestias
perferendis eos laborum sunt odio necessitatibus suscipit delectus
dolorem. Sit sed, voluptas enim necessitatibus pariatur aperiam
doloribus laborum consequuntur facere, porro reprehenderit fugit culpa
nulla!
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perspiciatis
vero consectetur adipisci impedit repellat natus consequuntur sed
dignissimos sapiente magnam, voluptatibus, nulla quae culpa molestias
perferendis eos laborum sunt odio necessitatibus suscipit delectus
dolorem. Sit sed, voluptas enim necessitatibus pariatur aperiam
doloribus laborum consequuntur facere, porro reprehenderit fugit culpa
nulla!
</p>
</main>
<aside>
<h3>Categories</h3>
<ul>
<li>Film & Cenima</li>
<li>Books & Reading</li>
<li>Games and Consoles</li>
<li>Worlds News</li>
</ul>
</aside>
<p class="link">Go Second Page</p>
</div>
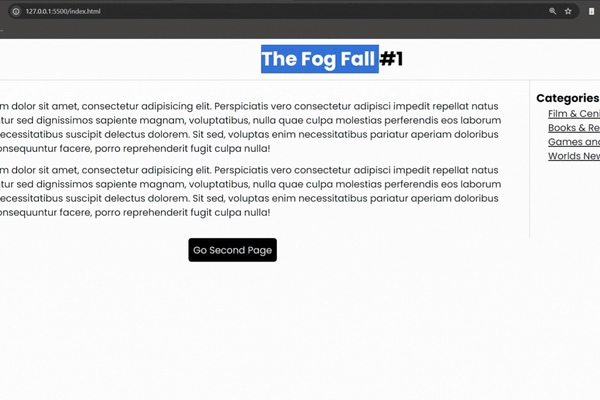
</body>The above code content is in the first Index.html file. Similarly, I have the same code for the second Index2.html file.
Step 4: Add <a> tag in HTML
Once you have everything set up, we will now link our two HTML pages together in this step.
First, create an <a> element with the href attribute in your main HTML document, here’s an example:
Example:
<ahref="">Go Second Page</a>In this above example, I have added an <a> element with the herf attribute and it has a text called “Go Second Page”, this text has created a link,
In the next step, we will add the name of our second page inside that herf attribute.
Step 5: Provide a Name in Herf Attribute
After creating a link with the harf attribute, Now inside the harf attribute, you must mention the second HTML file name here, for example:
<ahref="index2.html">Go Second Page</a>As you can see in the above example the harf attribute now has a second HTML file name called “index2.html”
Now when I click on the go-second-page button it will send me to my second HTML file, in the next step I share the output.
Step 6: Save the file and check the output
Finally, after following all the steps now save both the HTML files and see the preview.
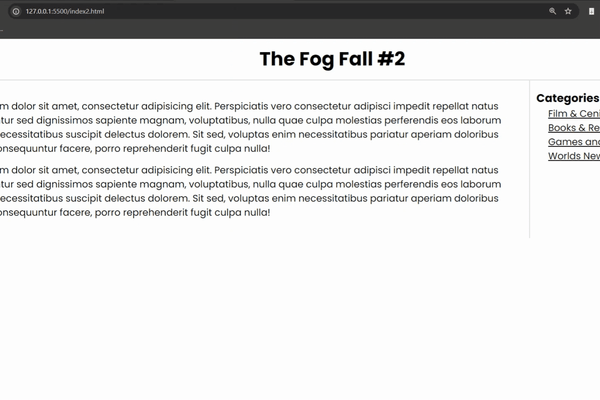
Here is an Output:

You can also include a link in your second HTML page that goes directly to the first HTML file. Take an example:
<ahref="index.html">Go First Page</a>This link was created in the second HTML file and directed to the first HTML file. When a user clicks on it, they will be taken to the first page. Here’s an example.
Output:

You can link your two HTML pages from the first to the second using the anchor <a> element and the href attribute in Visual Studio Code.
And I hope this post helps you to link your two HTML pages in Visual Studio Code.
Related Posts:
